آماده سازی برای نمایه سازی همراه اول (با کمی وقت اضافی)
نوامبر 6, 2020چندین سال است که نمایه سازی موبایل اول توسط Google مداوم است. ما نمایه سازی همراه اول را برای اکثر سایت های موجود درحال فعال سازی فعال کرده ایم و به صورت پیش فرض آن را برای همه سایت های جدید فعال کرده ایم. برنامه اولیه ما این بود که اولین نمایه سازی موبایل را برای همه سایت ها در جستجو در سپتامبر 2020 فراهم کنیم. ما متوجه می شویم که در این زمانهای نامشخص ، تمرکز بر کار همیشه آسان نیست ، بنابراین تصمیم گرفتیم که بازه زمانی را تا انتها تمدید کنیم. در مارس 2021. در آن زمان ، ما در حال برنامه ریزی برای تغییر نمایه سازی خود به نمایه سازی همراه اول هستیم.
برای سایتهایی که هنوز برای نمایه سازی از طریق تلفن همراه اول آماده نیستند ، ما قبلاً در پستهای قبلی وبلاگ به برخی از مشکلات مسدود کردن سایتهای شما اشاره کرده ایم. اکنون که آزمایش و ارزیابی بیشتری انجام داده ایم ، چند مورد دیگر را نیز مشاهده کرده ایم که قابل ذکر است تا سایت های شما بهتر تهیه شود.
مطمئن شوید Googlebot می تواند محتوای شما را ببیند
در نمایه سازی همراه اول ، ما فقط اطلاعات سایت شما را از نسخه موبایل دریافت خواهیم کرد ، بنابراین مطمئن شوید که Googlebot می تواند محتوای کامل و همه منابع را در آنجا ببیند. در اینجا مواردی وجود دارد که باید به آنها توجه کنید:
روبات برچسب های متا در نسخه تلفن همراه
در نسخه موبایل باید از همان برچسب های متا ربات ها با همان نسخه های دسک تاپ استفاده کنید. اگر از نسخه دیگری در نسخه موبایل استفاده می کنید (مانند noindex یا nofollow) ، هنگامی که سایت شما برای نمایه سازی برای اولین بار در تلفن همراه فعال است ، ممکن است Google در فهرست کردن یا پیوندهای صفحه شما کوتاهی کند.
تنبل بارگیری در نسخه تلفن همراه
تنبل بارگیری در تلفن همراه بیشتر از دسک تاپ است ، به خصوص برای بارگیری تصاویر و فیلم ها. ما توصیه می کنیم بهترین روشهای تنبلی را دنبال کنید. به ویژه ، از بارگذاری تنبل محتوای اصلی خود بر اساس تعاملات کاربر (مانند کشیدن انگشت ، کلیک یا تایپ کردن) خودداری کنید ، زیرا Googlebot باعث ایجاد این تعاملات کاربر نمی شود.
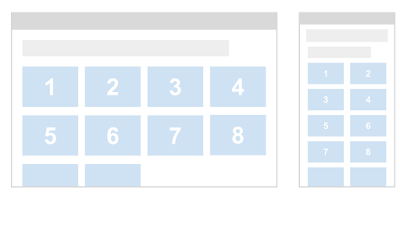
به عنوان مثال ، اگر صفحه شما دارای 10 تصویر اصلی در نسخه دسک تاپ است و نسخه تلفن همراه فقط 2 مورد از آنها را دارد ، با اینکه 8 تصویر دیگر از سرور بارگیری می شوند فقط وقتی کاربر روی “کلیک” کند+” دکمه:

(زیرنویس: نسخه دسک تاپ با 10 تصویر کوچک / نسخه موبایل با 2 تصویر کوچک)
در این حالت ، Googlebot برای بارگیری 8 تصویر روی دکمه کلیک نمی کند ، بنابراین Google آن تصاویر را نمی بیند. نتیجه این است که آنها در تصاویر Google فهرست یا نمایش داده نمی شوند. بهترین روشهای بارگیری تنبل گوگل و محتوای بار تنبل را به طور خودکار و براساس قابل مشاهده بودن آن در محفظه دید ، دنبال کنید.
از آنچه مسدود می کنید آگاه باشید
برخی از منابع دارای URL های مختلف در نسخه موبایل با آنهایی هستند که در نسخه دسک تاپ قرار دارند ، گاهی اوقات در میزبانهای مختلف ارائه می شوند. اگر می خواهید Google URL های شما را خزنده کند ، اطمینان حاصل کنید که خزیدن روی آنها را با استفاده از فایل robots.txt منع نمی کنید.
به عنوان مثال ، مسدود کردن URL ها از .css پرونده ها از ارائه صحیح صفحات شما توسط Googlebot جلوگیری می کنند که این امر می تواند به رتبه بندی صفحات شما در جستجو آسیب برساند. به همین ترتیب ، مسدود کردن آدرسهای اینترنتی تصاویر باعث از بین رفتن این تصاویر در تصاویر Google خواهد شد.
اطمینان حاصل کنید که محتوای اصلی در دسک تاپ و موبایل یکسان است
اگر محتوای نسخه موبایل شما نسبت به نسخه دسک تاپ شما کمتر است ، باید نسخه موبایل خود را به روز کنید تا محتوای اصلی آن (محتوایی که می خواهید با آن رتبه بندی کنید یا دلیل ورود کاربران به سایت شما) معادل باشد. فقط محتوای نشان داده شده در نسخه تلفن همراه برای فهرست بندی و رتبه بندی در جستجو استفاده خواهد شد. اگر قصد شما این است که نسخه موبایل محتوای کمتری نسبت به نسخه دسک تاپ داشته باشد ، وقتی Google برای اولین بار برای سایت شما ایندکس می کند ، ممکن است بازدید شما از بین برود ، زیرا Google دیگر نمی تواند اطلاعات کامل را بدست آورد.
از عنوان های واضح و معنی دار نسخه نسخه دسک تاپ خود در نسخه موبایل خود استفاده کنید. از دست دادن عناوین معنی دار ممکن است بر روی نمایش صفحه شما در جستجو تأثیر منفی بگذارد ، زیرا ممکن است ما قادر به درک کامل صفحه نباشیم.
به عنوان مثال ، اگر نسخه دسک تاپ شما دارای عنوان زیر برای عنوان صفحه باشد:
<h1>Photos of cute puppies on a blanket</h1>
نسخه تلفن همراه شما باید به جای استفاده از عناوینی مانند: از همان برچسب عنوان با همان کلمات برای آن استفاده کند.
<h1>Photos</h1> (واضح و معنادار نیست)
<div>Photos of cute puppies on a blanket</div> (استفاده از برچسب عنوان)
تصاویر و فیلم های خود را بررسی کنید
اطمینان حاصل کنید که تصاویر و فیلم های موجود در نسخه تلفن همراه شما از بهترین روش های تصویر و بهترین شیوه های ویدیو پیروی می کنند. به طور خاص ، توصیه می کنیم بررسی های زیر را انجام دهید:
کیفیت تصویر
از تصاویر خیلی کوچک یا وضوح پایین روی نسخه موبایل استفاده نکنید. تصاویر کوچک یا با کیفیت پایین ممکن است برای درج در تصاویر Google انتخاب نشوند ، یا هنگام نمایه سازی به صورت مطلوبی نشان داده نشوند.
به عنوان مثال ، اگر صفحه شما دارای 10 تصویر اصلی در نسخه دسک تاپ است ، و تصاویر طبیعی و با کیفیت خوب هستند. در نسخه موبایل ، یک عمل بد این است که از تصاویر کوچک بسیار کوچک برای این تصاویر استفاده کنید تا همه در صفحه کوچکتر جا بگیرند:

(زیرنویس: نسخه دسک تاپ با تصاویر کوچک عادی / نسخه کوچک برای نسخه موبایل)
در این حالت ، ممکن است این تصاویر کوچک توسط Google “با کیفیت پایین” قلمداد شوند زیرا بسیار کوچک و با وضوح پایین هستند.
ویژگی های Alt برای تصاویر
همانطور که قبلاً ذکر شد ، به یاد داشته باشید که استفاده از ویژگیهای alt با معنی کمتر ممکن است بر نحوه نمایش تصاویر شما در تصاویر Google تأثیر منفی بگذارد.
به عنوان مثال ، یک عمل خوب مانند موارد زیر است:
<img src="http://feedproxy.google.com/~r/blogspot/amDG/~3/4R5kYod_tRk/dogs.jpg" alt="A photo of cute puppies on a blanket"> (متن معنادار alt)
در حالی که اقدامات بد مانند موارد زیر است:
<img src="http://feedproxy.google.com/~r/blogspot/amDG/~3/4R5kYod_tRk/dogs.jpg" alt> (متن alt خالی)
<img src="http://feedproxy.google.com/~r/blogspot/amDG/~3/4R5kYod_tRk/dogs.jpg" alt="Photo"> (متن alt معنی دار نیست)
URL های مختلف تصویر بین دسک تاپ و نسخه موبایل
اگر سایت شما از URL های تصویری مختلفی برای نسخه دسک تاپ و تلفن همراه استفاده می کند ، ممکن است در هنگام انتقال سایت به فهرست بندی اولین موبایل ، ترافیک موقت از Google Images مشاهده کنید. این بدان دلیل است که URL های تصویر موجود در نسخه تلفن همراه برای سیستم نمایه سازی Google جدید هستند و برای درک مناسب URL های تصویر جدید مدتی طول می کشد. برای به حداقل رساندن از دست دادن موقت ترافیک از جستجو ، بررسی کنید آیا می توانید URL های تصویر مورد استفاده دسک تاپ را حفظ کنید.
نشانه گذاری ویدیو
اگر نسخه دسک تاپ شما از schema.org استفاده می کند
VideoObject structured data
برای توصیف فیلم ها ، اطمینان حاصل کنید که نسخه موبایل شامل موارد زیر است: VideoObject، با اطلاعات معادل ارائه شده است. در غیر این صورت سیستم های نمایه سازی ویدیوی ما ممکن است در به دست آوردن اطلاعات کافی در مورد فیلم های شما مشکل داشته باشند ، در نتیجه به هیچ وجه در جستجو نشان داده نمی شوند.
قرار دادن ویدئو و تصویر
اطمینان حاصل کنید که فیلم ها و تصاویر را در مکانی برای پیدا کردن آسان در نسخه تلفن همراه صفحات خود قرار دهید. فیلم ها یا تصاویری که به خوبی قرار داده نشده اند می توانند بر تجربه کاربر در دستگاه های تلفن همراه تأثیر بگذارند ، این امکان را فراهم می کند که Google این موارد را در جستجو به وضوح نشان ندهد.
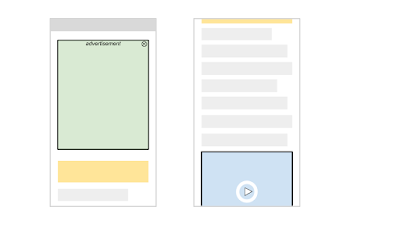
به عنوان مثال ، تصور کنید که شما یک ویدیو را در محتوای خود جاسازی کرده اید و می توانید آن را در مکان دسک تاپ پیدا کنید:

در تلفن همراه ، شما یک تبلیغ در نزدیکی بالای صفحه قرار می دهید که قسمت بزرگی از صفحه را اشغال می کند. این می تواند منجر به انتقال ویدیوی شما به خارج از صفحه شود و کاربران را مجبور کند برای یافتن فیلم بسیار به پایین پیمایش کنند:

(عنوان: ویدیو در موبایل برای کاربران بسیار کمتر قابل مشاهده است)
در این حالت ، الگوریتم های ما ممکن است صفحه را به عنوان صفحه فرود مفید ویدیو در نظر نگیرند ، در نتیجه ویدیو در جستجو نشان داده نمی شود.
می توانید اطلاعات بیشتر و بهترین شیوه ها را در راهنمای توسعه دهنده ما برای نمایه سازی همراه اول بیابید.
نمایه سازی همراه اول مسیری طولانی را طی کرده است. بسیار خوب است که ببینید چگونه وب از دسک تاپ به تلفن همراه تکامل یافته است و مدیران سایت چگونه به خزیدن و نمایه سازی برای مطابقت با تعامل کاربران با وب کمک کرده اند! ما از همه کارهای شما در این سالها قدردانی می کنیم ، که به شما کمک کرده است این انتقال نسبتاً روان انجام شود. ما به ردیابی و ارزیابی دقیق این تغییرات ادامه خواهیم داد. اگر س anyالی دارید ، لطفاً در انجمن های وب مستر یا رویدادهای عمومی ما شرکت کنید.